
1,000s more clicks
with Automated Link Previews!
Say goodbye to Canva! Create a template, integrate it into your site once, and focus on creating great content.
Try PreviewLinks free for 7 days-
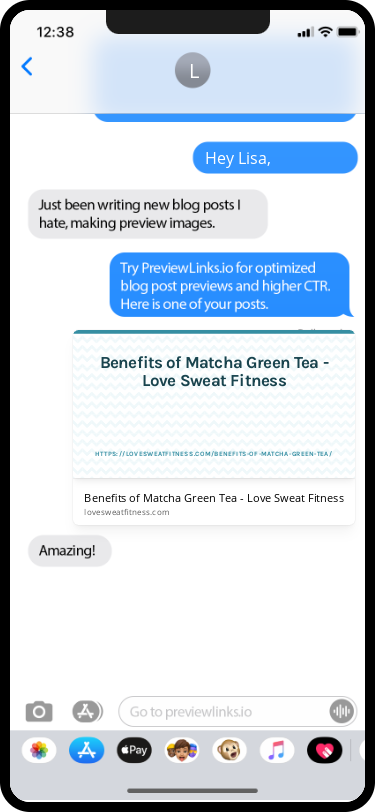
example.comNo automated link previewsLess clicks, less conversion, less brand recognition
-
CTA
-
 example.comAutomated link previewsMore clicks, more conversion, more brand recognition
example.comAutomated link previewsMore clicks, more conversion, more brand recognition
- On Messaging
- On Social
Benefits
Accelerate your blog growth? Start with automating link previews.
Maximize your online presence with engaging link previews! Attract attention and drive clicks in social feeds and chats.
-
Increase your CTR
Your audience is more likely to click your links if they have previews containing info about your page.
-
Grow your brand
People will always scan your link previews, having a branded one will increase familiarity and trust.
-
We scale with you
We handle the generation and storage of the images, you focus on what you do best.
-
No more files and versions
"Where's that FinalPreviewV2.psd?" is now past time. Work directly inside your new online environment.
-
No more hassling with images
There's no need to export and upload images to your CMS. Just integrate PreviewLinks once and we'll do the rest.
-
Save time, save money
PreviewLinks.io is designed to save you time and money. With our tool, you won't have to manually do this work anymore.
Adding PreviewLinks to the Tenancy documentation was super straightforward. Now all pages have a beautiful preview on social media, with no extra work
The editor
Design made easy. Create templates without the need of a designer.
Our editor is easy to use and doesn't require an additional designer in your team to use. We stay on top of the design trends and provide you customizable layouts.
PreviewLinks made it possible to create the most beautiful previews with little design experience, integrating it with my website was incredibly simple
Integrate
Automate everything. From WordPress to Next.js.
Let your users select sites and templates from their CMS, and load data into their templates. Setup once, automate forever.
Browse integrations-
const { PreviewLinks } = require('@previewlinks/node-preview-links') const previewLinks = new PreviewLinks({ apiToken: '<YOUR_API_TOKEN>' }) const url = previewLinks.signedImageUrl({ siteId: 167, templateId: 234, fields: { 'previewlinks:title': 'Hello from Node.js!', 'previewlinks:subtitle': 'This is an example...', }, }) -
<!DOCTYPE html> <html> <head> <meta property="og:image" content="https://previewlinks.io/generate/templates/719/meta?url=https://example.com" /> <meta name="twitter:image" content="https://previewlinks.io/generate/templates/719/meta?url=https://example.com" /> <meta name="previewlinks:title" content="Finally, a scheduling tool that just works" /> <meta name="previewlinks:image" content="https://previewlinks.io/assets/logo.svg" /> </head> </html> -
<?php use PreviewLinks\PreviewLinks; $previewLinks = new PreviewLinks('<YOUR_SITE_API_KEY>'); $url = $previewLinks->asyncImage( templateId: 163, fields: [ 'previewlinks:title' => 'Hello from PHP SDK', ], ); return <<<HTML <meta name="twitter:image" content="{$url}" /> HTML; -
export async function getServerSideProps(context) { const preview = previewLinks.signedImageUrl({ siteId: 167, templateId: 234, fields: { 'previewlinks:title': 'Hello from Node.js!', 'previewlinks:subtitle': 'This is an example...', }, }) return { props: { preview }, } } export default function Home({ preview }) { return ( <Head> <meta name="twitter:card" content={preview} /> </Head> ) }
It took me less than five minutes to get PreviewLinks up and running. It's incredibly easy to use and at the price, it's a no-brainer
Pricing